はじめに
pythonには組み込みやサードパーティー性のモジュールに優秀なスクレイピングライブラリがあるので短いコードでカンタンにスクレイピングすることが出来ます。スクレイピング自体は比較的簡単なのですが、狙った要素をうまいこと取り出すのに毎回苦労します。
要素を取り出す方法としては、HTMLのタグ指定やCSSセレクター、Xpathなどいろいろある上に、正規表現を用いればほぼすべての要素を取り出すことは可能です。しかし・・・いちいち要素をHTMLからしらべるのは非常にめんどくさい笑 ズボラな私は基本的にそんなことはしたく有りません。
今回ご紹介するchrome検証(ディベロッパ)ツールを使うと、先程言った要素指定方法であるHTMLのタグ指定やCSSセレクター、Xpathなどをカンタンに取り出すことが出来ます。この方法をマスターすることで、Webサイトから自在に自分の取り出したいものを取り出すことができるでしょう。
※本記事の内容を実機で試してみたいという方は以下の記事を参考に開発環境をご準備ください
・Pythonやるならド定番!Anacondaをサクッと入れて巨人の肩に乗りましょう!
・Win10&Anaconda3環境でJupyter Notebookを起動してプログラムを実行する方法
・個人情報保護方針及び免責事項
chromeデイべロッパツールで要素狙い撃ちする本記事の目的
本記事ではChromeの検証ツールを使って要素指定する方法を分析するとともに、実際その機能を使ってyahooファイナンスの米ドル/日本円の為替レートを取り出すサンプルコードをご紹介します。

使用するPythonのスクレイピングライブラリはBeautifulSoupを使用します。基本的な使い方は、過去の記事「超有名!BeautifulSoupを使ってスクレイピングしてみよう!【サンプルコード有り】」でご確認ください。なお、過度なスクレイピング・クローリングはサイトマスターからスパム認定され、最悪の場合、逮捕される事案も発生しているため、テストコードの運用などは慎重に願います。
chromeデイべロッパツールで要素狙い撃ちする具体的な方法
それでは具体的な方法をご紹介します。
右クリックからchromeディベロッパツールを呼び出す
chromeブラウザで右クリックすると「検証」という項目があるのがわかります。これをクリックするとディベロッパツールが起動しますので、まずはこのディベロッパツールを起動しましょう。

chromeディベロッパツール左上のアイコンをクリックする
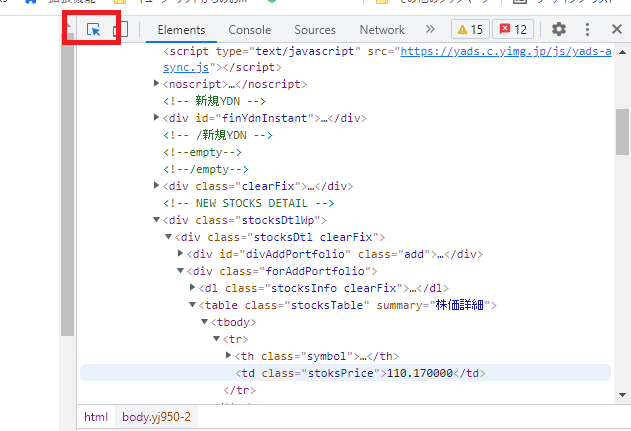
chromeディベロッパツール左上のアイコンをクリックすることで、要素を画面上で選択できることになります。赤の四角の部分をクリックしてください。

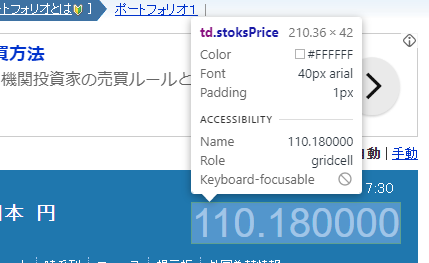
その状態でマウスオーバーすると、調べたい要素が吹き出しで表示されます。

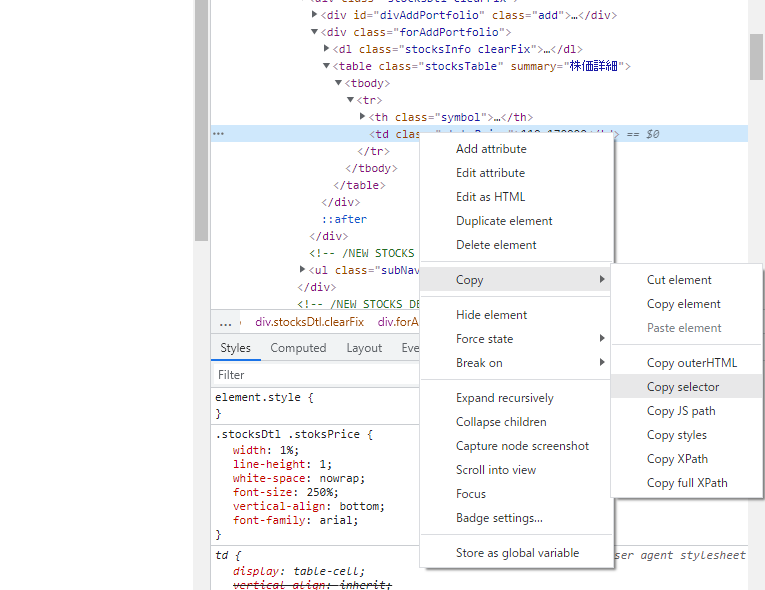
クリックしてハイライトした要素のコピーしたい項目を指定してコピー
クリックすると、右(あるいは下)の要素表示項目がハイライトしますので、それを右クリックしてください。選択した項目の要素指定内容がクリップボードにコピーされます。

あとはこれをコードから指定してあげましょう。
chromeデイべロッパツールで要素狙い撃ちするサンプルコード
それではサンプルコードです!
from bs4 import BeautifulSoup
import urllib.request as req
# yahooファイナンス米ドル/日本円為替レートのページ
url = "https://stocks.finance.yahoo.co.jp/stocks/detail/?code=usdjpy"
res = req.urlopen(url)
soup = BeautifulSoup(res, "html.parser")
# この部分で.stoksPriceで要素を指定
price = soup.select_one(".stoksPrice").string
print("米ドル/日本円為替レート:", price)
おわりに
今回は本記事ではChromeのディベロッパツールを使って要素指定する方法を分析するとともに、実際その機能を使ってyahooファイナンスの米ドル/日本円の為替レートを取り出す方法をご紹介しました。カンタンに狙った要素を取り出せたと思います。
Webサイトは頻繁にデザインが変わり、一度完璧に仕上げたスクレイピング・クローリングプログラムがいきなり動作しなくなると言ったことがよく起こります(泣)。その度に肉眼でHTMLを解析していたのでは、骨ばかり折れてくたびれもうけです。このディベロッパツールはそうしたスクレイピング・クローリングの保守の際にもとても役に立つと思います。